Writing recipes from scratch is not always necessary. Free and Batch Data Collector provide a new template library ready for use on their own or to help you build new, powerful recipes.
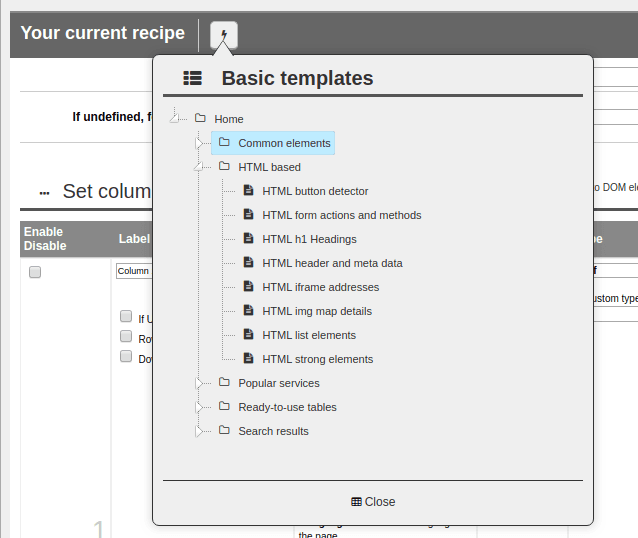
In the “Your current recipe” section, click on the lightning icon to expand the Basic templates area.

You can choose a template by clicking on the template’s name. This action auto-fills all necessary fields, essentially handing you an already-functioning recipe.
Templates are exclusively managed by us, however you can suggest additions or changes here.
Using a Template
Here’s a quick example. Let’s try to extract a table consisting of 4 columns using a pre-built template:
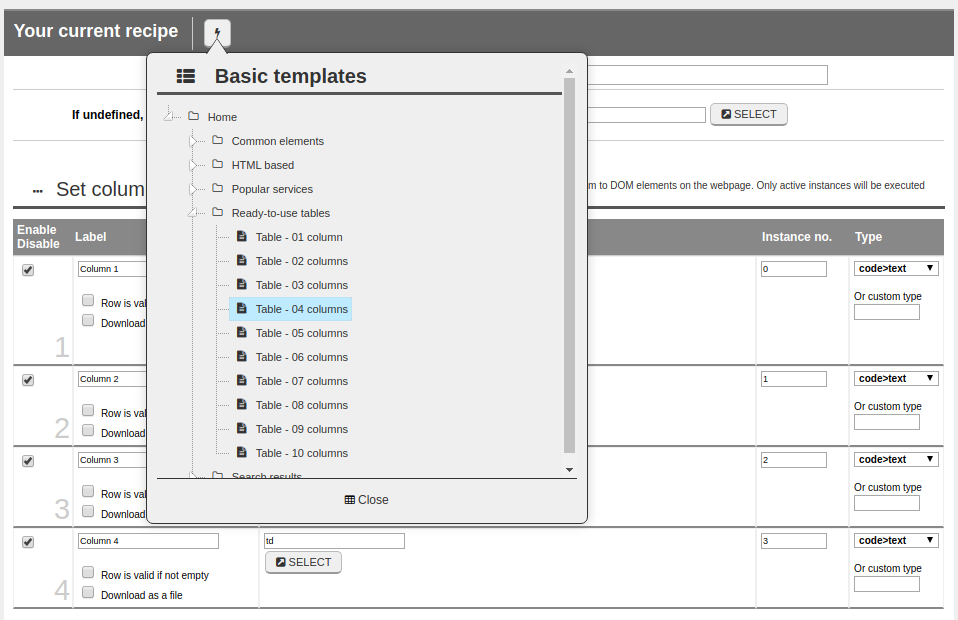
1. Expand the “Ready-to-use tables” branch.
2. Select “Table – 04 columns“.

Next, you can jump straight to data extraction by pressing one of the “Extract” buttons at the bottom of the screen.
Specific Use Cases
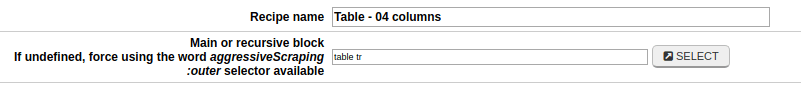
Recipe templates use generic parameters that in many instances may require correction(s). Let’s look at analyzing the Main or recursive block for the basic template of the 4-column table:

The”table tr” node represents each tr child element of a table element present on the webpage.
You should note that what is visible on a webpage often does not match the actual code structure. A savvy programmer might choose to build an “irregular” table using “div” elements instead of “table“. While rare, non-compliance with code writing standards is often the rule for many programmers. In these cases you’ll need to write custom recipes that may differ greatly from the base template.
In all other instances, simple variations of the repetitive element should help you grab any information of interest. For example:
| table#group1 tr | extracts information from the table with id = “group1” and none others |
| table.groups tr | extracts information from the table with class = “groups” and none others |
| table:nth-child(2) tr | extracts information from the second table on the page |
For further information on advanced selectors, see Chapters 7 and 8 of the knowledgebase.