Free/Batch Data Collector offrono uno strumento di scelta assistita dei selettori. Tale opzione risulta particolarmente efficace per identificare nodi molto complessi e non ripetitivi sparsi qua e là lungo il codice sorgente.
La definizione di un Blocco principale o elemento ripetitivo (Main or recursive block) con selezione assistita può invece essere decisamente più complicata. Ciò perché l’elemento ripetitivo non dipende solo dal codice della pagina ma anche e soprattutto dalle intenzioni dell’utente. Difatti dal punto di vista dell’utente un qualunque elemento della pagina potrebbe essere ripetitivo, sia che si tratti di link sparsi qua e là lungo il codice o di righe di testo in una tabella. Perciò al bisogno il tag html usato come blocco principale semplifica di molto la vita.
Ma partiamo da un esempio concreto.
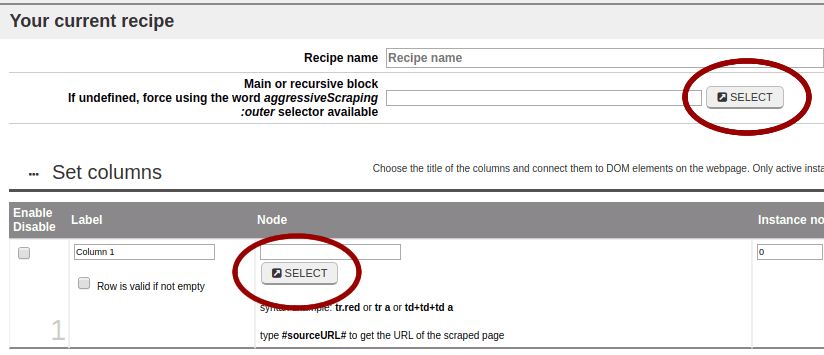
Accanto a ciascuna casella di testo per la composizione di un nodo è presente il tasto Seleziona (Select):

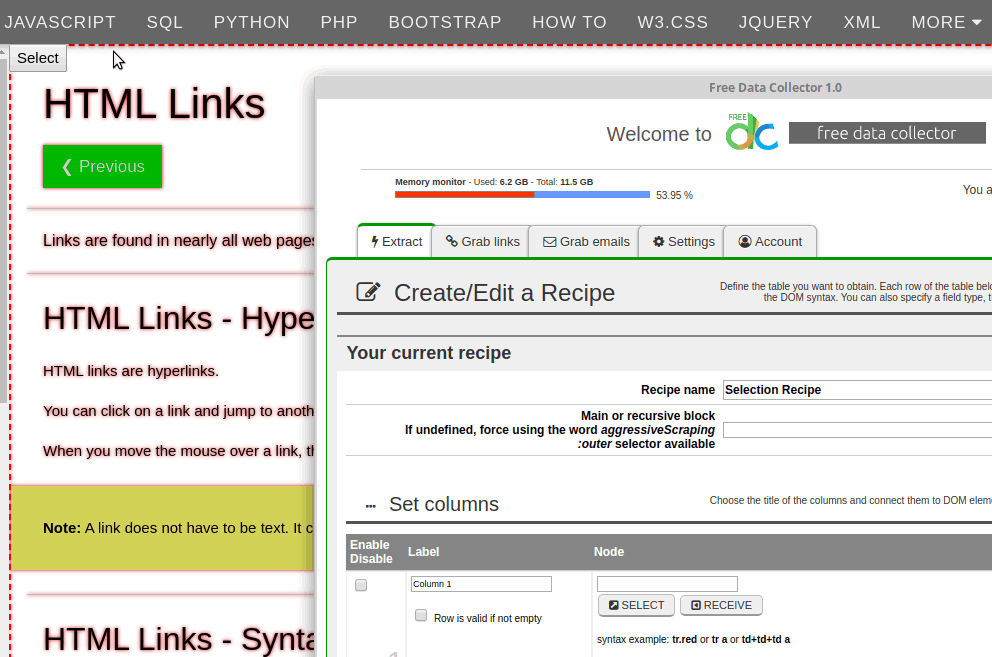
1. Con la pagina web da analizzare posta sotto la finestra di Free/Batch Data Collector, cliccare sul tasto Seleziona (Select).
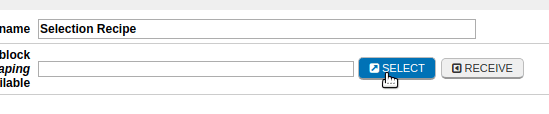
Contestualmente avverranno due eventi. Anzitutto compariranno i tasti Ricevi (Receive) accanto a tutti i tasti Seleziona:

Altresì sulla pagina originale da usare a modello per la costruzione della ricetta, appariranno tasti di selezione Select mentre i blocchi selezionabili verranno evidenziati al passaggio del mouse:

2. Scegliere il blocco che si desidera usare come principale, solitamente il padre di tutti i blocchi da estrarre.
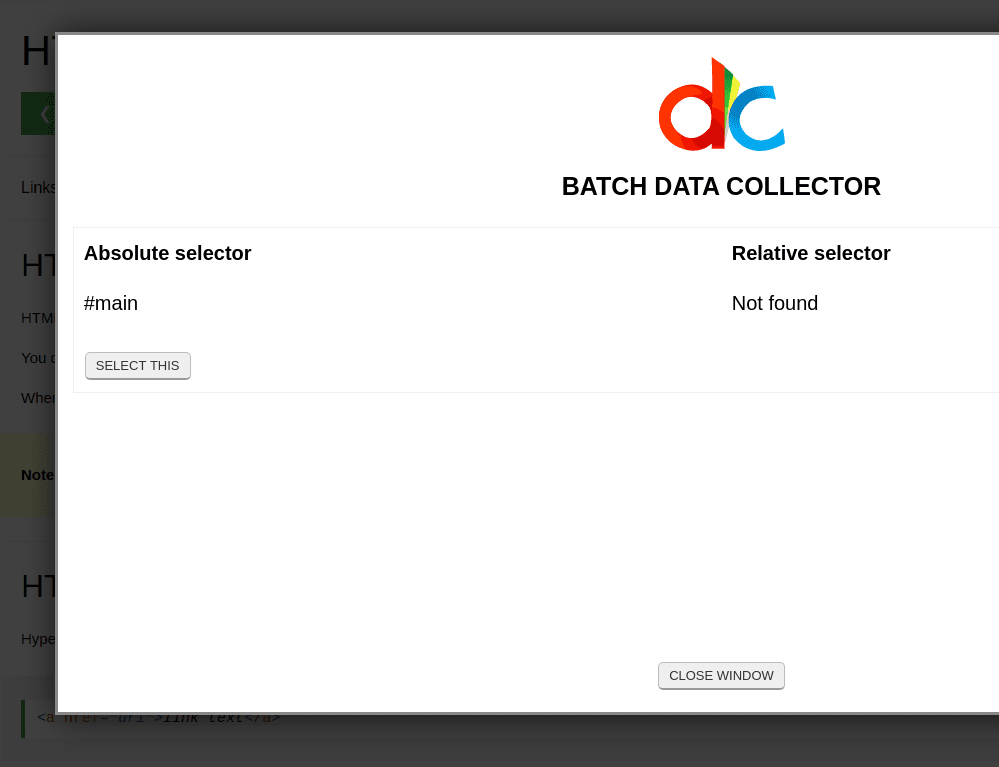
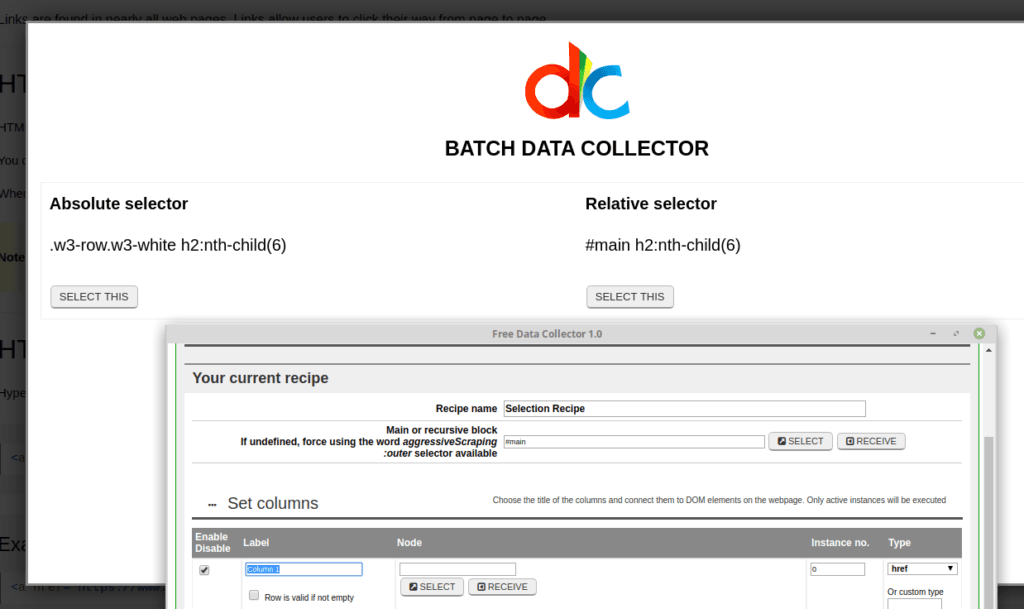
3. Il programma proporrà, se trovati, due diversi tipi di selettori. Da sinistra, uno assoluto (Absolute selector), solitamente più adatto a fungere da Blocco principale o elemento ripetitivo, ed uno relativo (Relative selector), più adatto alla definizione delle colonne in quanto calcolato a partire da una precedente selezione di un blocco principale.

4. Confermare il selettore di interesse col tasto “Select this“.
5. Sulla finestra di Free/Batch Data Collector agire su Ricevi (Receive) in corrispondenza del selettore da completare.
6. Ripetere l’operazione per ciascuna delle colonne della ricetta:

7. Impostare il tipo di dato di ciascuna colonna (generalmente text) e procedere con l’estrazione dei dati.
Lo strumento di selezione assistita può senz’altro apparire come più intuitivo, ma un uso non consapevole potrebbe risultare frustrante. Infatti la renderizzazione sullo schermo di una pagina web non sempre rispecchia la struttura del codice. Tanto più qualora il programmatore di un sito avesse commesso errori di scrittura in HTML. Consapevolezza, l’incrocio dei dati provenienti da questo strumento e dall’opzione Inspect di Chrome e una dose di attenzione rappresentano il mix perfetto per ottenere ricette solide e potenti.